Understanding the Webflow WebP Conversion Tool for CMS Collection Assets

The WebP conversion tool is a new feature in Webflow that offers an efficient way to compress and optimize your CMS collection assets. We’re diving into this tool—a new feature that’s going to make your life a lot easier and your site a lot faster.
Key Features of the Webflow WebP Conversion Tool
- Efficient Compression: The WebP format significantly reduces file size while maintaining high image quality.
- Improved Performance: Smaller file sizes lead to faster load times, enhancing overall website performance.
- Simple Integration: The conversion tool is integrated directly into your Webflow site, making it easy to use without requiring additional software.
How to Use the Webflow WebP Conversion Tool for CMS Collection Assets

Using the Webflow WebP conversion tool for CMS collection assets is straightforward. Follow these steps to convert your CMS collection items:
1. Selecting Your CMS Collection Assets:
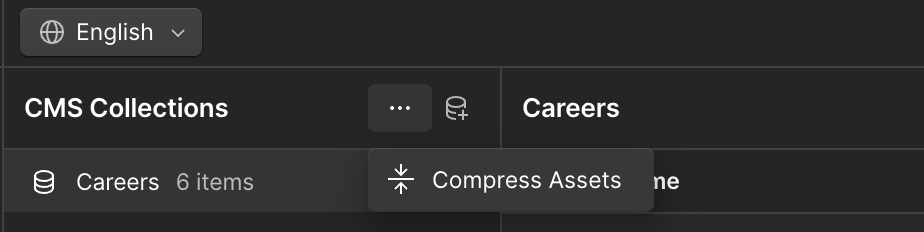
- Go to the Collections panel in your Webflow site
- Click the “more options” icon next to the desired collection items.
2. Using the WebP Conversion Tool:
- Select “Compress assets” from the dropdown menu.
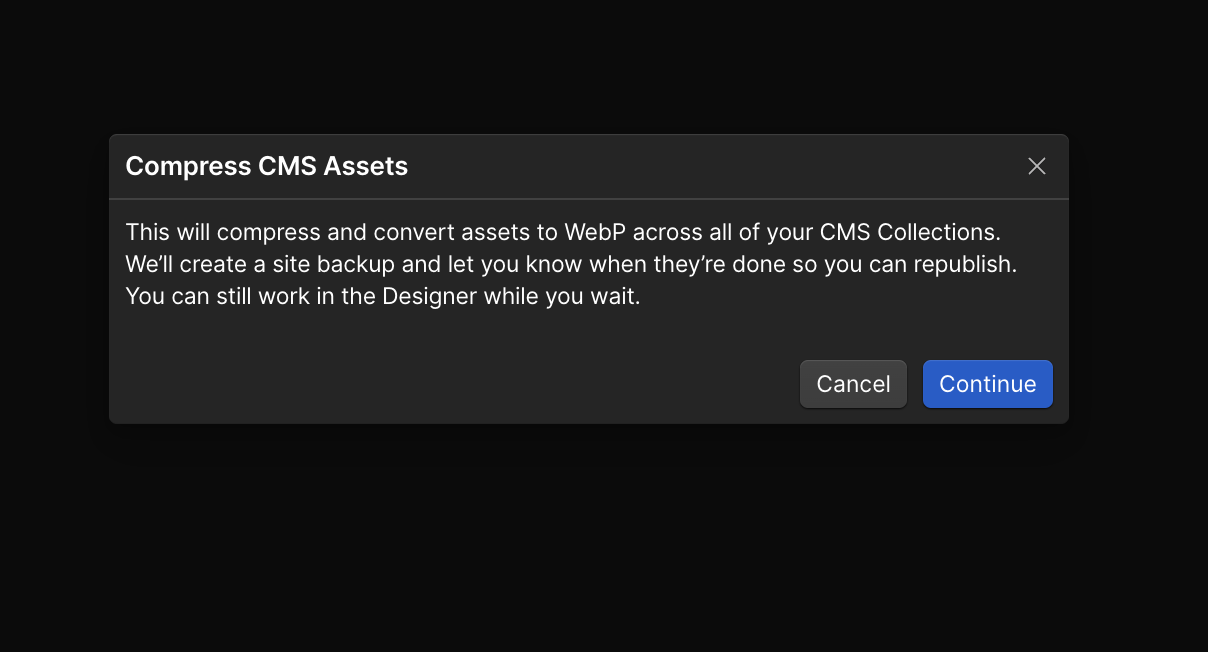
- Click “Continue” to start the conversion process. You can continue working in the Designer while the conversion takes place.
3. Downloading and Implementing Converted Image Assets:
- Once the conversion is complete, the original assets will be replaced by the WebP images.
- Ensure to republish your site to apply the changes.
Comparing Webflow WebP Conversion Tool with Other Tools
Compared to other image compression tools, Webflow’s WebP conversion tool offers seamless integration within the platform, eliminating the need for external software. While other tools may offer more advanced features, the convenience and ease of use provided by Webflow make it an excellent choice for most users.
Impact of WebP Conversion on Website Performance
WebP conversion has a noticeable impact on website performance. By reducing image file sizes, WebP helps decrease the overall weight of your web pages, leading to quicker load times. This is particularly beneficial for mobile users and those with slower internet connections.
Additional Information on Image Optimization in Webflow
Webflow optimizes images on your site in two main ways:
1. WebP Compression in the Assets Panel:
- This does not impact CMS items directly but helps in optimizing general assets.
2. Responsive Images:
- This feature impacts both assets and CMS items but is only supported for inline JPGs and PNGs. SVGs and background images are not made responsive.
For images in your CMS that are bound to the canvas, responsive variants are created for image fields that are bound to image elements. However, responsive variants are not created for images added via bound Rich Text Blocks or as bound background images.
Troubleshooting the WebP Conversion Tool for CMS Assets
There are a few potential issues you may encounter when using the WebP conversion tool:
- Fully Compressed Files: If an asset fails to convert, it may already be compressed to its maximum potential.
- Backup Before Conversion: Ensure you have a backup of your original files before converting, as the process cannot be reversed within Webflow.
- Responsive Images Limitation: The WebP conversion tool does not affect responsive images. Webflow only supports responsive variants for inline JPGs and PNGs within image elements, not for SVGs or background images.
The Webflow WebP conversion tool for CMS collection assets offers a user-friendly and efficient way to optimize your CMS items. By converting images to WebP, you can significantly improve your site's performance, providing a better experience for your users. While there are some limitations and challenges, the benefits of faster load times and improved SEO make it a valuable tool for any Webflow site
Your Trusted Parter


Your all-in-one web partner
Your site shouldn’t have design in one corner, SEO in another, and development somewhere else. We pull it all together so you’ve got one team making sure everything clicks.



